Technický audit webovej stránky
Technický audit,
ktorý urýchli tvoj rast
Audit webu je dôkladná kontrola webových stránok so zameraním na identifikáciu problémov, ktoré by mohli brániť stránke v dosahovaní najlepšieho možného výkonu v oblasti SEO. Tento audit je extra dôležitý, pretože pomáha identifikovať technické chyby, ktoré môžu ovplyvňovať indexovanie a hodnotenie stránky vo vyhľadávačoch. Technický audit by mal byť súčasťou pravidelného SEO plánu, pretože technológia, ako aj algoritmy vyhľadávačov, sa neustále menia. Pravidelnárevízia zabezpečuje, že web zostáva konkurencieschopný a maximálne efektívny.

Krok po kroku v technickom audite
- Indexácia a vyhľadávanosť webovej stránky
- Štruktúra kódu (DOM) a využívanie metatagov
- Kontrola súboru "robots.txt"
- Kontrola stavu sitemapy
- Rýchlosť načítania verzií stránky ( mobil, desktop )
- Responzibilita webovej stránky
- Analýza problémov z Google Search Console
- Správnosť jazykových mutácií
- Duplicitný obsah a meta tagy
- Interné a externé "broken" linky
- Analýza spätných odkazov a toxicita webu
- Bezpečnostný certifikát (https)
Indexácia a vyhľadávanosť webovej stránky
Indexácia v kontexte vyhľadávačov znamená proces, pri ktorom vyhľadávače ako Google, Bing, alebo iné zaznamenávajú webové stránky do svojich databáz. Tento proces umožňuje, aby sa stránky objavovali vo výsledkoch vyhľadávania, keď užívatelia hľadajú špecifické kľúčové slová alebo frázy. Dôležitosť indexácie vnímam hlavne z pohľadu dohľadateľnosti webovej stránky na internete. Bez indexácie by stránky neboli viditeľné vo vyhľadávaní, čo by znamenalo menší organický príliv návštevníkov. Efektívna indexácia zvyšuje viditeľnosť webovej stránky, čo môže viesť k zvýšeniu návštevnosti a potenciálne aj ku konverziám, ako sú predaje alebo registrácie.
Ako sa kontroluje
- Použite operátor: site:
Do príkazového riadku zadajte “site:vašadomena.sk“. Tento dotaz zobrazí všetky stránky vašej webovej domény, ktoré sú indexované vyhľadávačom. Ak sa zobrazujú výsledky, znamená to, že sú stránky indexované. Dávajte si však pozor na zadanie názvu domény, pretože www.domena.sk nie je to isté ako domena.sk
- Google Search Console
Tento nástroj od Google poskytuje detailné informácie o indexačnom stave vašej webovej stránky. Môžete tu vidieť, či boli konkrétne URL adresy indexované a akými problémami môžu trpieť. Podľa mňa je to najdôležitejší nástroj pre každého webmastera. Viac informácií ako tento nástroj nastaviť a ovládať a čo vňom hľadať, budem rozoberať v inom článku Ako ovládnuť GSC

Podobne ako pre vyhľadávač Google, majú aj ostatné vyhľadávače ako je napríklad Bing svoje nástroje na indexáciu. Indexáciu je možné nastaviť aj manuálne a to pomocou meta tagu “noindex” alebo “disallow”. Toto sa nastavuje v časti <haed> zdrojového kódu webovej stránky. Paradoxne niekedy je toto zabudnuté “noindex” dôvodom prečo sa web neindexuje.
Indexácia je len prvý krok v SEO (optimalizácii pre vyhľadávače). Pre úspešnú SEO stratégiu je dôležité neustále monitorovať a optimalizovať ako indexáciu, tak aj iné aspekty ako sú rýchlosť načítania stránky, mobilná optimalizácia, kvalita obsahu a spätné odkazy.
Štruktúra kódu (DOM) a využívanie metatagov
Na to aby ku Vám google robot prišiel musíme mať stránku zaindexovanú ale to ešte nič neznamená. Veľmi dôležitým faktorom je aj to aby tento robot stránke porozumel a to z obsahovej ale i z technickej stránky. Asi nie je pres nič nové, keď poviem, že každá webová stránka sa skladá nejakého zdrojového kódu. Je úplne jedno aká je webstránka( môže byť jednooduchá alebo zložitá ), jedno čo majú všetky stránky spoločné je HTML. Ačo ten HTML vlastne je? V jednoduchosti je to značkovací jazyk programátorov, ktorý vedia čítať internetové prehliadače. V tomto html značkovacom jazyku sa používajú metatagy, scripty, štýly, obsah a toto všetko je oraganizované v štruktúre, ktorú nazývame DOM. (document object model)
Dôležitosť správnej štruktúry kódu:
Čitateľnosť pre vyhľadávače
Správna štruktúra kódu uľahčuje vyhľadávačom spracovanie a indexovanie stránky, čo môže zlepšiť SEO.
Rýchlosť načítania stránky
Optimalizovaný DOM môže zvýšiť rýchlosť načítania stránok, čo je dôležitý faktor pre hodnotenie vyhľadávačov a používateľskú skúsenosť.
Prístupnosť
Čistý a logicky štruktúrovaný kód pomáha technológiam asistujúcim používateľom s hendikepom ľahšie navigovať a interagovať so stránkou.
Využívame metatagy
Metatagy sú značky vložené do hlavičky HTML dokumentu, ktoré poskytujú metadata o HTML dokumente. Tieto tagy sú zásadné pre SEO, pretože pomáhajú vyhľadávačom pochopiť obsah stránky a ako by mala byť zobrazovaná vo výsledkoch vyhľadávania. Medzi základné metatagy, ktoré sa najčastejšie využívajú pri optimalizácii sú:
- Title Tag: Určuje titulok stránky, ktorý je zobrazený vo výsledkoch vyhľadávania. Je to jeden z najdôležitejších faktorov pre SEO.
- Meta Description: Poskytuje krátky popis obsahu stránky, ktorý je tiež zobrazený vo výsledkoch vyhľadávania. Dobrá meta description môže zvýšiť klikateľnosť (CTR).
- Meta Keywords: Historicky slúžili na zadanie kľúčových slov relevantných pre stránku, ale v súčasnosti už nemajú pre väčšinu vyhľadávačov význam.
- Robots Meta Tag: Riadi správanie vyhľadávacích robotov, ako napríklad, či majú indexovať stránku alebo sledovať odkazy na stránke.
Netraba však zabúdať na dôležitosť tagu H1:
- Účel: H1 tag je používaný na definovanie hlavného nadpisu stránky. Je to najdôležitejší textový prvok na stránke, ktorý by mal jasne a stručne sumarizovať obsah stránky.
- SEO Význam: H1 je kritický pre SEO, pretože poskytuje vyhľadávačom kľúčové informácie o obsahu stránky. Správne použitie H1 môže pomôcť zlepšiť ranking stránky vo výsledkoch vyhľadávania.
- Najlepšie praktiky: Každá stránka by mala mať jeden (a len jeden) H1 tag, ktorý obsahuje hlavné kľúčové slovo alebo frázu, ktorá je relevantná pre obsah stránky.
Kontrola súboru "robots.txt"
Súbor robots.txt je textový súbor na webovom serveri, ktorý dáva pokyny vyhľadávacím robotom (známym tiež ako webové pavúky alebo crawlers) o tom, ktoré časti webovej stránky majú alebo nemajú prehľadávať. Tento súbor je dôležitý nástroj pre správu prístupu vyhľadávacích robotov k rôznym častiam webového obsahu a môže mať významný vplyv na SEO.
Ako funguje robots.txt:
Umiestnenie: Súbor robots.txt by mal byť umiestnený v koreňovom adresári webového servera (napr.
https://domena.sk/robots.txt). Toto umiestnenie umožňuje robotom ľahko nájsť a spracovať súbor ešte predtým, ako začnú prehľadávať ostatné časti webovej stránky.- Syntax: Súbor robots.txt používa relatívne jednoduchú syntax, ktorá umožňuje špecifikovať prístupové pravidlá pre rôznych vyhľadávacích robotov:
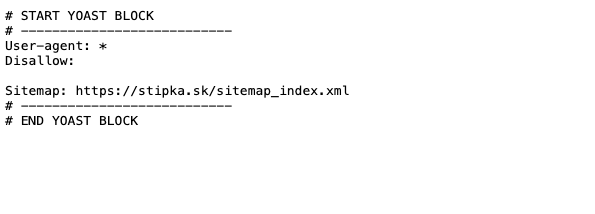
User-agent: Toto pole identifikuje vyhľadávací robot, na ktorého sa majú vzťahovať pravidlá. PoužitieUser-agent: *sa vzťahuje na všetkých robotov.Disallow: Toto pole určuje URL alebo cesty, ktoré by mali byť vynechané z prehľadávania. Napríklad,Disallow: /private/zabraňuje robotom v prístupe k všetkému obsahu v adresári/private/.Allow: Toto pole sa používa na výnimky, kde môžete explicitne povoliť prístup k určitým súborom alebo adresárom, aj keď existuje širšieDisallowpravidlo.

Kontrola robots.txt
Manuálna kontrola:
Navštívte URL adresu https://vasadomena.sk/robots.txt vo vašom prehliadači, aby ste videli aktuálny obsah súboru robots.txt. Skontrolujte syntax a pravidlá, aby ste sa uistili, že sú správne a zodpovedajú vašim zámerom ohľadom prístupnosti obsahu pre vyhľadávače.
Nástroje pre webmasterov:
Google Search Console a Bing Webmaster Tools poskytujú funkcie na testovanie a kontrolu súboru robots.txt. Tieto nástroje môžu identifikovať problémy, ako sú chyby v syntaxi alebo pravidlá, ktoré môžu blokovať dôležitý obsah.
Automatizované nástroje:
Existujú online nástroje a skripty, ktoré môžu analyzovať súbor robots.txt a upozorniť na možné problémy alebo chyby. Tieto nástroje často poskytujú užitočné návrhy na zlepšenie.
Typy a triky robots.txt
- Minimalizácia blokovaného obsahu: Nenastavujte
Disallowpre obsah, ktorý chcete zobrazovať vo výsledkoch vyhľadávania. - Presné cesty: Uistite sa, že cesty uvedené v
DisallowaleboAllowsú presné a zodpovedajú štruktúre vašej stránky. - Opatrné používanie: Nezakazujte prístup k súborom alebo skriptom, ktoré môžu ovplyvniť správne zobrazenie obsahu vašej stránky.
- Aktualizácie: Pravidelne aktualizujte súbor robots.txt, aby odrážal akékoľvek zmeny vo vašej webovej štruktúre alebo stratégii obsahu.
Kontrola stavu sitemapy
Sitemap je súbor, ktorý obsahuje zoznam URL adries na webovej stránke dostupných na indexovanie vyhľadávačmi. Slúži ako mapa stránok alebo navigačný sprievodca pre vyhľadávače, ktoré pomáha objaviť a indexovať obsah webovej stránky. Sitemap môže byť vo formáte XML, HTML alebo dokonca v textovom súbore s jednoduchým zoznamom URL.
Prečo je kontrola stavu sitemapy dôležitá?
Kontrola stavu sitemapy je dôležitá pre optimalizáciu vyhľadávania (SEO) z niekoľkých dôvodov:
- Zabezpečenie indexácie: Sitemap zabezpečuje, že vyhľadávače sú si vedomé všetkých dostupných stránok na webe, najmä tých, ktoré sú nové alebo ťažko dostupné pre bežné prehliadanie (crawling).
- Efektívne crawlovanie: Pomáha vyhľadávacím robotom efektívne určiť, ktoré stránky majú byť prehliadané a ktoré majú vyššiu prioritu.
- Rýchlejšia reakcia na zmeny: Keď pridávate nový obsah alebo aktualizujete existujúci, sitemap pomáha vyhľadávačom rýchlo tieto zmeny zaznamenať.

Ako skontrolovať stav sitemapy?
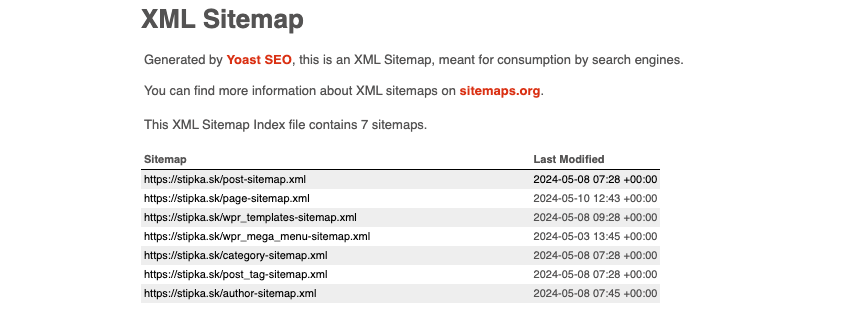
Nájdite sitemapu: Zvyčajne sa sitemap nachádza na adrese ako https://www.vasadomena.sk/sitemap.xml. Skontrolujte, či tento súbor existuje a je správne formátovaný. Ak nepoznáte ulr adresu vaše sitemapy, vrátte sa o krok späť do robots.txt, zvyčajne je tam cesta napísaná. A ak nie, je dobré ju manuálne dohľadať a robots.txt dopísať.
Použite nástroje pre webmasterov:
- Google Search Console: Nahrávajte a testujte sitemapy cez Google Search Console, ktorý poskytuje informácie o tom, ako Google indexuje sitemapu a či sú v sitemape nejaké chyby.
- Bing Webmaster Tools: Podobne ako Google, aj Bing poskytuje nástroje na nahrávanie a sledovanie stavu vašej sitemapy.
Tipy a triky pre efektívne využitie sitemapy
- Aktualizujte sitemapu pravidelne: Uistite sa, že vaša sitemap je vždy aktuálna s najnovšími pridanými alebo zmenenými stránkami.
- Optimalizujte štruktúru URL: Zahrňte do sitemapy len tie URL, ktoré chcete mať indexované. Vyhnite sa zahrnutiu URL s duplicitným obsahom alebo tým, ktoré sú označené ako
noindex. - Rozdelenie sitemapy: Ak má vaša stránka veľké množstvo obsahu, zvážte rozdelenie sitemapy na viacero menších súborov. To uľahčí správu a zlepší spracovanie vyhľadávačmi.
- Použite sitemapy pre rôzne typy obsahu: Okrem štandardných XML sitemaps môžete použiť aj špecializované sitemapy pre videá, obrázky alebo novinky, aby ste zlepšili ich viditeľnosť vo vyhľadávaní.
- Odkaz na sitemap v robots.txt: Zahrňte odkaz na vašu sitemapu v súbore robots.txt, aby vyhľadávače ľahko našli a spracovali vašu sitemapu.
Kontrola a údržba sitemapy sú dôležité kroky v rámci správy webu zameranej na optimalizáciu pre vyhľadávače a zabezpečenie, že váš obsah je správne indexovaný a viditeľný vo vyhľadávačoch.
Rýchlosť načítania verzií stránky ( mobil, desktop )
Rýchlosť načítania stránky je dôležitý faktor pre používateľskú skúsenosť aj pre SEO. Stránky, ktoré sa načítavajú rýchlo, majú tendenciu udržať si používateľov dlhšie, znižujú mieru odchodu používateľov (bounce rate) a zlepšujú konverzné pomery. Vyhľadávače ako Google používajú rýchlosť načítania ako jeden z faktorov pri určovaní pozícií vo výsledkoch vyhľadávania. To platí osobitne pre mobilné verzie stránok, kde rýchlosť a optimalizácia pre mobilné zariadenia majú významný vplyv na ranking. Keďže našou snahou je dosahovať čo najlepšíe výsledky v zobrazovaní webu, musíme pravidelne kontrolovať a riešiť problémy s rýchlosťou.
Kde a ako merať rýchlosť načítania
Rýchlosť načítania webových stránok je možné merať niekolkými nástrojmi ako sú:
Každá z týchto spomínaných metrík má svoje pozitívum a treba ich sem tam vyskúšať. Avšak z mojej praxe vyšiel ako najlepší a aj najrozumnejší Lighthouse a práve jeme sa budem trochu viac venovať. Lighthouse je open-source, automatizovaný nástroj pre zlepšenie kvality webových stránok, ktorý je dostupný priamo vo vývojárskych nástrojoch (DevTools) prehliadača Google Chrome. Tento nástroj poskytuje podrobné auditovanie v kategóriách ako sú výkon, prístupnosť, progresívne webové aplikácie, SEO a dodržiavanie najlepších praxí.
Ako použiť Lighthouse v Chrome:
Otvorenie DevTools:
- Otvorte Google Chrome.
- Navštívte webovú stránku, ktorú chcete auditovať.
- Kliknite pravým tlačidlom myši kdekoľvek na stránke a vyberte “Inspect” alebo stlačte
Ctrl+Shift+I(Windows) /Cmd+Option+I(Mac) na otvorenie DevTools.
Prístup k Lighthouse:
- V DevTools, nájdite a kliknite na záložku “Lighthouse”. Táto záložka sa nachádza vedľa záložiek ako “Elements”, “Console”, atď. V niektorých prípadoch môže byť potrebné kliknúť na ikonu “>>” na zobrazenie ďalších možností a výber “Lighthouse”.
Konfigurácia a spustenie auditu:
- Vo záložke Lighthouse si môžete vybrať, ktoré kategórie chcete auditovať (Performance, Accessibility, Best Practices, SEO, Progressive Web App).
- Vyberte, či chcete audit pre mobilné zariadenia alebo desktop (na výber sú profily zariadení).
- Kliknite na “Generate report” na spustenie auditu. Lighthouse vykoná načítanie stránky a vyhodnotí ju podľa vybraných kritérií.

Výstupy Lighthouse:
Po dokončení auditu Lighthouse poskytne podrobnú správu, ktorá zahŕňa:
- Skóre v každej kategórii: Vyššie skóre znamená lepší výkon v danej kategórii. Skóre sú vyjadrené v percentách.
- Ukazovatele a metriky: Napríklad pri výkonnosti to môže byť First Contentful Paint, Speed Index, Largest Contentful Paint, Time to Interactive, atď.
- Doporučenia pre zlepšenie: Lighthouse poskytuje konkrétne návrhy na zlepšenie výkonu, dostupnosti, SEO a ďalších aspektov webovej stránky. Tieto návrhy môžu obsahovať odstránenie blokujúcich zdrojov, zlepšenie prístupnosti pre čítačky obrazovky, a podobne.
- Podrobné informácie: Každé skóre a návrh je podporený dôkladnou analýzou a podrobnými údajmi, ktoré môžete preskúmať.
Lighthouse je mimoriadne užitočný nástroj pre vývojárov a SEO špecialistov, ktorí chcú zlepšiť kvalitu a výkonnosť svojich webových stránok. Jeho integrácia priamo v Chrome DevTools uľahčuje prístup a používanie v každodennej praxi.
Responzibilita webovej stránky
Technický SEO audit s ohľadom na responzívny dizajn je kľúčový pre optimalizáciu webu pre vyhľadávače, pretože responzivita ovplyvňuje užívateľskú skúsenosť, ktorá je dôležitým faktorom hodnotenia pre vyhľadávače ako Google. Pre tých, ktorí sa zamýšľate nad tým, čo je to užívateľská skúsenosť, tak je to pohľad na stránku očami návštevníka. Tento faktor SEO stratégie si budeme preberať inokedy.
Tu sú kroky, ktoré by ste mali zvážiť pri realizácii technického auditu SEO zameraného na responzívny dizajn:
Kde overiť responzibilitu webu?
- Test pomocou nástrojov Google: Nástroj Google Mobile-Friendly Test môže poskytnúť okamžitú spätnú väzbu o tom, či je web mobilne prístupný a čo by sa dalo zlepšiť.
- Manuálna kontrola kodu: Skontrolovať, či web používa meta tag
viewport, ktorý je nevyhnutný pre správne zobrazenie na mobilných zariadeniach.
Čo treba kontrolovať pri responzibilite
V prvom rade je treba sa na web začať pozerať očami návštevníka stránky, ktorý si daný web otvorí raz na počítači, potom na mobile, neskôr na TV, prípadne na ďalšom možnom zariadení, ktoré má iné rozlíšenie obrazovky. Ideálna responzibilita webu je taká, že v každom jednom zariadení sa stranka zobrazí tak aby užívateľ jasne a presne vedel nájsť to čo potrebuje. A tak ideme kontrolovať:
- Usporiadanie obsahu: Skontrolovať, či sú všetky dôležité informácie a navigačné prvky prístupné a ľahko použiteľné na rôznych zariadeniach.
- Klikateľné prvky: Uistite sa, že všetky tlačidlá a odkazy sú dostatočne veľké a ľahko dostupné na dotykových zariadeniach.
- Kompatibilita: Overte, že web vyzerá a funguje správne vo viacerých prehliadačoch a na rôznych operačných systémoch.
- Metadáta: Uistite sa, že titulky, meta popisy a alt texty sú optimalizované pre SEO.
- Interné odkazy: Skontrolovať, či sú interné odkazy správne implementované a či podporujú SEO štruktúru webu.

Pri vykonávaní technického auditu SEO je dôležité pravidelne aktualizovať a zlepšovať web podľa najnovších trendov a osvedčených postupov v oblasti responzivity a optimalizácie pre vyhľadávače. Tento proces pomôže zabezpečiť, že web bude vynikať nielen v použiteľnosti, ale aj vo vyhľadávaní.
Analýza problémov z Google Search Console
Google Search Console (GSC) je nástroj od Google, ktorý poskytuje podstatné informácie o tom, ako Google vidí váš web. Pomáha optimalizovať vašu viditeľnosť v vyhľadávaní a odhaľovať možné problémy. Pri technickom SEO audite by ste mali využívať rôzne funkcie GSC na monitorovanie a zlepšenie zdravia vášho webu.
Čo sledujem v GSC
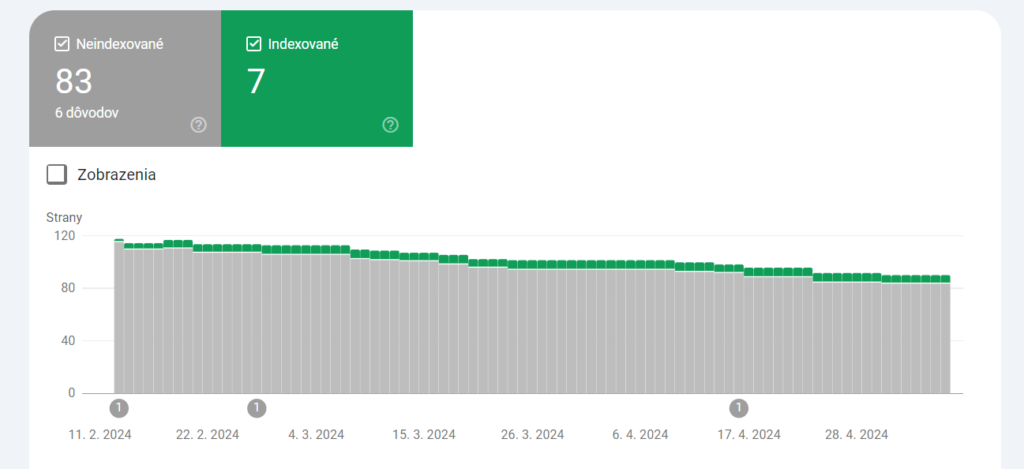
Indexáciu stránok
Indexácia stránok je kľúčový proces, ktorý umožňuje vyhľadávačom ako Google zhromaždiť a uložiť informácie o webových stránkach, aby ich mohli zobrazovať vo výsledkoch vyhľadávania. Pri indexácii môžu však nastať rôzne chyby a upozornenia, ktoré môžu ovplyvniť viditeľnosť stránok v vyhľadávačoch. Tu sú niektoré z najbežnejších problémov, ktoré môžete naraziť, a ako ich možno riešiť:
Serverové chyby (5xx): Ak váš server vráti chybu, ako je napríklad 500 (Interná chyba servera), Googlebot nebude môcť stránku správne načítať a indexovať.
Chyby 4xx (napr. 404 Not Found): Ak Google narazí na odkazy, ktoré vedú na stránky, ktoré neexistujú (chyba 404), môže to negatívne ovplyvniť hodnotenie celého webu.
Nesprávne nastavené presmerovania (3xx chyby): Nesprávne implementované presmerovania môžu spôsobiť reťazové presmerovania alebo smyčky, ktoré sťažujú indexáciu.
Chýbajúci alebo nesprávny kanonický tag: Kanonické tagy slúžia na označenie preferovanej verzie stránky, keď existujú duplicitné alebo veľmi podobné verzie. Ak chýbajú alebo sú nesprávne nastavené, môže to viesť k problémom s duplicitným obsahom.
Stránky označené ako “noindex”: Ak stránka obsahuje meta tag
noindex, nebude zaradená do indexu vyhľadávača. Toto je niekedy chyba, ak bola táto značka pridaná neúmyselne.

Kontrola sitemaps
Ak ešte nemáte pridanú sitemapu v GSC, mali by ste to urobiť ako prvý krok. Po pridaní sitemapy do GSC je dôležité skontrolovať, či je správne spracovaná:
- V sekcii „Sitemaps“ uvidíte zoznam pridaných sitemaps.
- Skontrolujte stĺpec „Status“ na zobrazenie stavu spracovania sitemapy. “Success” znamená, že sitemapa bola úspešne spracovaná. Ak je stav “Couldn’t fetch” alebo iný chybový stav, budete musieť vyriešiť potenciálne problémy (napr. chyba v URL sitemapy, chyba servera alebo formát sitemapy).
Externé a interné odkazy
Sekcia "Odkazy" (Links) v Google Search Console (GSC) poskytuje cenné informácie o tom, ako sú stránky vášho webu prepojené, či už z vnútra vášho vlastného webu (interné odkazy) alebo z externých zdrojov (externé odkazy). Tento prehľad môže byť nesmierne užitočný pre analýzu a optimalizáciu vášho SEO. Poďme si rozobrať, čo všetko sekcia "Odkazy" obsahuje a ako vám to môže pomôcť.

Externé odkazy (External Links)
- Najviac odkazované stránky: Táto časť ukazuje, ktoré stránky na vašom webe získali najviac backlinkov (odkazov) z iných stránok. To je užitočné na pochopenie, ktoré časti vášho obsahu sú považované za najcennejšie alebo najpopulárnejšie v očiach iných webmasterov alebo publika.
- Najviac odkazované domény: Zobrazuje, ktoré externé domény sa najčastejšie odkazujú na váš web. Tieto informácie môžu pomôcť identifikovať silné partnerstvá alebo populárne zdroje, ktoré prispievajú k vašej online prítomnosti.
- Top odkazujúce texty: Tento prehľad poskytuje informácie o najčastejšie používaných textoch odkazov (anchor texts), ktoré externé zdroje používajú na odkazovanie na váš web. Tieto údaje môžu pomôcť pochopiť, aké kľúčové slová alebo frázy sú považované za relevantné vo vzťahu k vášmu webu.
Interné odkazy (Internal Links)
- Stránky s najviac internými odkazmi: Táto časť ukazuje, ktoré stránky na vašom webe majú najviac interných odkazov. Interné odkazy sú dôležité pre SEO, pretože pomáhajú vyhľadávačom pochopiť štruktúru webu a rozloženie autority medzi stránkami. Stránky s vysokým počtom interných odkazov môžu byť vnímané ako dôležitejšie alebo hodnotnejšie.
